Tempo di lettura: 6 minuti
Prima di vedere le variabili in TypeScript preparate l’ambiente di lavoro come visto nel tutorial precedente. Realizzate una cartella o directory e date il nome che preferite quindi aprite visual studio e create il file di prova test.ts all’interno di essa e digitate:
let number: number = 2; console.log(number);
ora aprite il terminale di Visual Studio con i tasti rapidi ctrl+ò e digitate :
tsc test.ts
in questo modo utilizzeremo il compilatore di TypeScript per richiamare il file che abbiamo creato. Se tutto è andato liscio ,nella directory contenente il file test.ts dovrebbe comparire un altro file test con estensione js.
In pratica avete appena convertito o, se preferite, transpilato un file scritto in TypeScript in Javascript.
Ora ,sempre da linea di comando, lanciate in esecuzione il file javascript mediante il comando:
node test.js
Variabili in TypeScript
Abbiamo detto svariate volte che TypeScript è il SuperSet fortemente tipizzato di javascript, il quale invece è un linguaggio debolmente tipizzato.
TypeScript è in grado di intuire il tipo di una variabile guardandone il valore assegnato, anche se il tipo non viene assegnato in maniera esplicita.
Nel prossimo esempio creeremo una variabile di nome counter in modi diversi ed ogni volta TypeScript riuscirà ad intuirne la natura in base al valore assegnato:
let counter // unknown (any) type; let counter = 0; //number (inferred) let counter: number = 0; //number
Variabili booleane
Le variabili booleane possono avere come valore vero o falso:
let show: boolean = true; const exist: boolean = false;
Variabili di tipo numerico
Le variabili in typescript di tipo numerico sono sempre da considerare floating ossia dotati di virgola e decimali:
let height: number=12; // il compilatore lo considera come 12.0
Variabili di tipo stringa
Le variabili di tipo stringa possono contenere qualsiasi tipo di carattere purchè chiusi fra apici o doppie virgolette:
const nome:string = 'Lucio'; const cognome:string = "çé[65645346&&";
Gli Array
Gli Array possono essere dichiarati in due modi differenti, nel primo caso associamo le parentesi quadre al nome dell’array, mentre nel secondo caso fra < e > dichiariamo il tipo dell ‘Array preceduto alla keyword Array:
let lista: number[] = [1,2,3]; console.log(lista); let lista2: Array<number> = [1,2,3]; console.log(lista2);
Le Tuple
Le Tuple sono array che possono contenere più tipi diversi, a differenza dei classici Array i quali devono contenere valori tutti dello stesso tipo.
Comunque ,per quanto riguarda le istanze, esse devono mantenere l’ordine dei tipi usato nella dichiarazione:
let x:[string, number]; x = ["ciao", 56]; // ok x = [12, 'ciao']; // error
Le enumerazioni
Le enumerazioni sono elenchi di valori costanti racchiusi in parentesi graffe le quali possono essere istanziate utilizzando il nome dell’enumerazione.valore:
enum Color{red, green, yellow};
let x:Color = Color.green;
console.log(x);
Le variabili di tipo Any
Any è un tipo particolare il quale vuol dire qualsiasi e corrisponde a ogni tipo presente in typescript. Una variabile di tipo Any può essere un numero, una stringa, boolean, array ,ecc…
let a: any = 4; let b: any = 'Hello world'; let c: any = true;
Il tipo Void
Il tipo Void , in un certo senso, potrebbe essere considerato l’opposto del tipo Any e di solito viene utilizzato nelle funzioni che non ritornano valori di alcun tipo, come nell’esempio sotto dove viene stampata una stringa a schermo:
function msg(): void {
console.log("ciao un abbraccio");
}
msg();
Dichiarazioni di variabili in TypeScript scope
Non mi stancherò mai di ripetere che typescript è un super set di javascript per cui le variabili vengono dichiarate in maniera analoga.
Una delle novità di rilievo introdotte in ES6 è un nuovo modo di dichiarare le variabili in javascript. Queste possono essere dichiarate con le parole chiavi Let e const, mentre in ES5 era solo possibile utilizzare la parola chiave Var.
Differenza fra variabili dichiarate con let e var
La variabile dichiarata con Let ha lo scope a livello di blocco(block scoped) ,cioè questa esiste solo al’interno del blocco in cui è stata dichiarata.
Mentre la variabile dichiarata con Var ha uno scope a livello di funzione (function scoped).
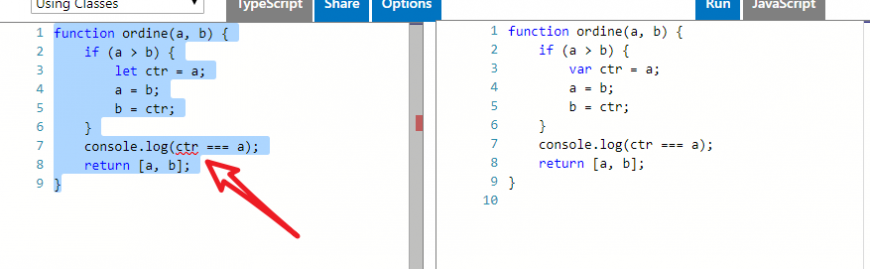
Per carpire meglio la differenza aprite il traspilatore di TypeScript e provate a scrivere una semplice funzione:
function ordine(a, b) {
if (a > b) {
let ctr = a;
a = b;
b = ctr;
}
console.log(ctr === a);//ReferenceError: tmp is not defined
return [a, b];
}
come potete notare la variabile ctr dichiarata con let esiste solo all’interno del blocco if, nel momento in cui tento di accedere al di fuori di questo mi restituisce un errore di tipo ReferenceError come nella seguente immagine:
Dichiarazione di una variabile con Const
Una variabile dichiarata con Const, una volta inizializzata, non può essere modificata successivamente. Questa è paragonabile alle costanti già presenti in altri linguaggi di programmazione:
const nome = 'lucio'; nome = 'Luciano'; // cannot assign to 'nome' because it is a constant
Come potete notare se provate a riassegnare un valore alla costante nome questa ci restituisce un errore dove ci avvisa appunto che trattasi di costante e non può essere modificata.
Di fatto a livello di scope il funzionamento è del tutto uguale a Let a parte il fatto che una volta inizializzata non può essere riassegnata.
L’operatore Spread
Mediante l’operatore Spread si possono utilizzare tre puntini per inizializzare una copia di un Array o di un oggetto senza aver necessità di dover riscrivere il contenuto della sorgente.
Nell’esempio seguente copio l’array1 e l’array2 quali valori di un nuovo array:
let array1 = [1, 2, 3]; let array2 = [4, 5, 6]; let array = [...array1]; let arrays = [...array1, ...array2]; console.log(arrays); console.log(array); let obj = [...array2, 7, 8, 9, 10]; console.log(obj);
Vi invito a fare test e prove con visual studio o direttamente on line mediante il playground.
Per oggi è tutto vi do appuntamento alla prossima lezione.
Stay Tuned!