Tempo di lettura: 5 minuti
Grazie ai css3 è possibile realizzare un preloader per evitare che gli utenti fissino pagine bianche o disordinate al caricamento del sito.
Codice html
<Divid="loader-wrapper"><Divid="loader"> </div></Div>
Dove il LOADER WRAPPER è il div che copre l’intero schermo, mentre il LOADER è il contenitore degli elementi che andremo a realizzare.
Lo stile del preloader
Aggiungiamo lo stile al preloader:
#loader-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1000;
}
#loader {
display: block;
position: relative;
left: 50%;
top: 50%;
width: 150px;
height: 150px;
margin: -75px 0 0 -75px;
border: 3px solid #3498db;
z-index: 1500;
}
Abbiamo assegnato una posizione fissa al div LOADER-WRAPPER ed una z-index alta in modo tale da essere visibile prima degli altri elementi della pagina.
Posizioniamo il div LOADER al centro della pagina assegnandogli un left ed un right pari al 50% ed un margine top e left pari a -75px in quanto metà dello stesso (150px) .
Elementi annidati per il preloader
#loader:before {
content: "";
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border: 3px solid #e74c3c;
}
#loader:after {
content: "";
position: absolute;
top: 15px;
left: 15px;
right: 15px;
bottom: 15px;
border: 3px solid #f9c922;
}
Si utilizzano i pseudo elementi before ed after con posizionamento assoluto, non si definiscono dimensioni bensì si da a top,left,bottom e right un valore pari a 15 px, questo fa si che abbiano un ridimensionamento fluido quando decidessimo di cambiare le dimensioni del genitore #load .
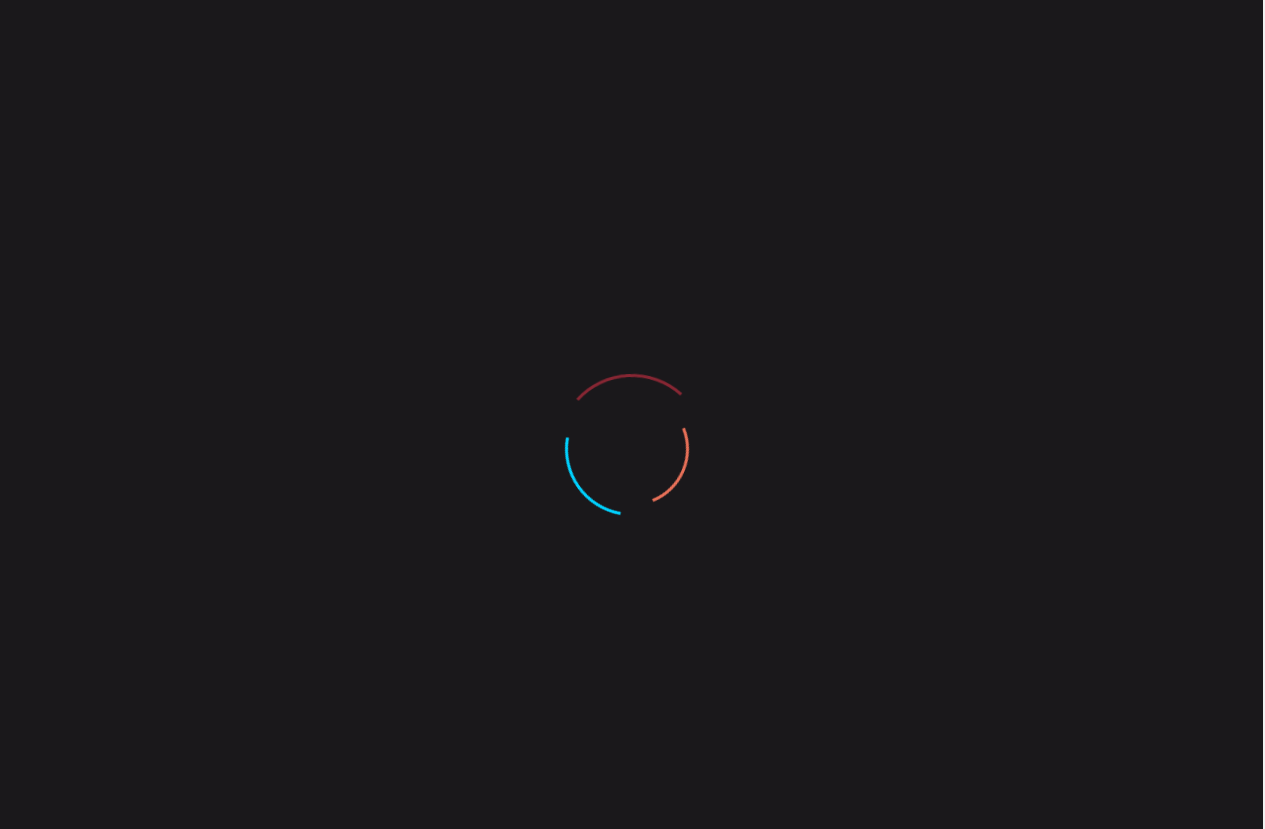
Facciamo ruotare le linee
/* change border to transparent and set only border-top to a solid color */
#loader {
border: 3px solid transparent;
border-top-color: #3498db;
}
#loader:before {
border: 3px solid transparent;
border-top-color: #e74c3c;
}
#loader:after {
border: 3px solid transparent;
border-top-color: #f9c922;
Ciò fa sì che le altre parti del quadrato siano trasparenti.
Quindi arrotondiamo i bordi:
#loader {
border-radius: 50%;
}
#loader:before {
border-radius: 50%;
}
#loader:after {
border-radius: 50%;
}
Animiamo le linee arrotondate
Aggiungiamo l’animazione ad ogni nostro elemento utilizzando due fotogrammi chiavi per ruotarlo di 360°:
/* copy and paste the animation inside all 3 elements */
/* #loader, #loader:before, #loader:after */
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
/* include this only once */
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(0deg); /* IE 9 */
transform: rotate(0deg); /* Firefox 16+, IE 10+, Opera */
}
100% {
-webkit-transform: rotate(360deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(360deg); /* IE 9 */
transform: rotate(360deg); /* Firefox 16+, IE 10+, Opera */
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(0deg); /* IE 9 */
transform: rotate(0deg); /* Firefox 16+, IE 10+, Opera */
}
100% {
-webkit-transform: rotate(360deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(360deg); /* IE 9 */
transform: rotate(360deg); /* Firefox 16+, IE 10+, Opera */
}
}
impostiamo il tipo e la durata dell’animazione:
#loader {
-webkit-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;
}
#loader:before {
-webkit-animation: spin 3s linear infinite;
animation: spin 3s linear infinite;
}
File css finale completo
Di seguito il file css completo:
#loader-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1000;
}
#loader {
display: block;
position: relative;
left: 50%;
top: 50%;
width: 150px;
height: 150px;
margin: -75px 0 0 -75px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #3498db;
-webkit-animation: spin 2s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 2s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
#loader:before {
content: "";
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #e74c3c;
-webkit-animation: spin 3s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 3s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
#loader:after {
content: "";
position: absolute;
top: 15px;
left: 15px;
right: 15px;
bottom: 15px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #f9c922;
-webkit-animation: spin 1.5s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 1.5s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(0deg); /* IE 9 */
transform: rotate(0deg); /* Firefox 16+, IE 10+, Opera */
}
100% {
-webkit-transform: rotate(360deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(360deg); /* IE 9 */
transform: rotate(360deg); /* Firefox 16+, IE 10+, Opera */
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(0deg); /* IE 9 */
transform: rotate(0deg); /* Firefox 16+, IE 10+, Opera */
}
100% {
-webkit-transform: rotate(360deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(360deg); /* IE 9 */
transform: rotate(360deg); /* Firefox 16+, IE 10+, Opera */
}
}
Conclusione
Oggi abbiamo realizzato un preloader spinner animato con il solo utilizzo dei css3. In realtà l’animazione deve terminare a pagina caricata. Se deciderete di seguirmi nel prossimo tutorial vi spiego come fare sempre con il solo utilizzo dei css3.
Se avete fretta potete aggiungere la seguente fix in jquery:
/*PRELOADER*/
$(window).load(function() {
$("#loader-wrapper").delay(1000).fadeOut("slow");
$("#loader").delay(1000).fadeOut("slow");
});
Vi aspetto e commentate, alla prossima!!