Tempo di lettura: 5 minuti
Facebook conta qualche cosa come 1.3 miliardi di utenti iscritti nella propria rete(dati del 2014) quindi nel 2011 ebbe la brillante idea di permettere l’integrazione dei commenti Facebook nel sito.
Tutti gli iscritti hanno la possibilità di commentare liberamente i post scritti sul vostro sito senza la necessità di fare ulteriori registrazioni il che è scomodo, fastidioso e comporta un freno al coinvolgimento alla discussione trattata.
Vantaggi nell’utilizzo dei commenti facebook
Come detto in precedenza commentare su Facebook non comporta alcuna registrazione sul sito dove si decide di farlo a meno che non si ha un account(oggi è quasi improbabile). Inoltre ,grazie ai feed, gli utenti che lasciano i commenti incrementeranno le visite al sito in quanto questo sarà visibile a tutti quegli amici in comune dei suddetti.
Cosa faremo
In questa guida vedremo come inserire i commenti Facebook sia manualmente che tramite un plugin nel caso usiate WordPress (anche se personalmente preferisco la versione manuale).
Realiziamo la Facebook App
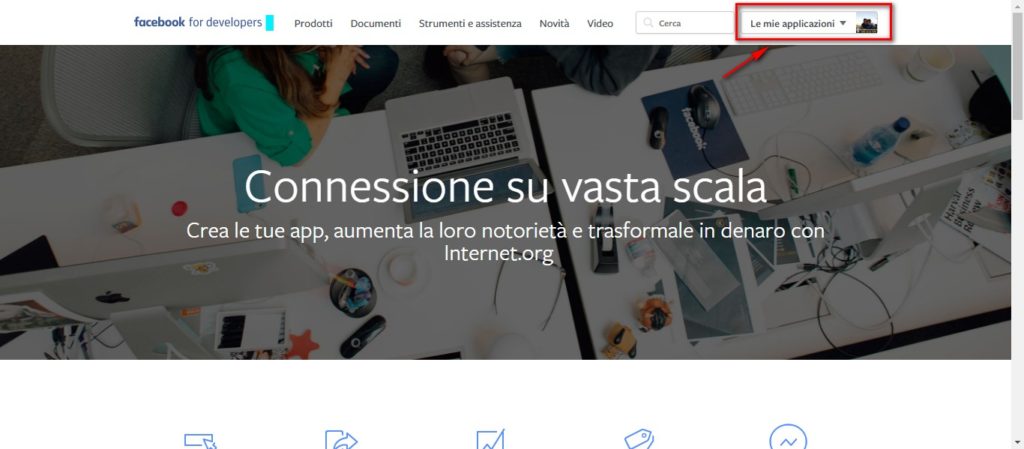
Collegatevi su developers.facebook.com, iscrivetevi come sviluppatori, quindi cliccate in alto a dx su Le mie applicazioni dove si aprirà una tendina poi su aggiungi nuova applicazione.
Noterete che si aprirà una finestra in evidenza, voi cliccate su sito web (vedi sopra).
Qui inserite il nome dell’applicazione che intendete creare, nel nostro caso metteremo ‘commenti mio sito web’,quindi cliccate su CREA UNA NUOVA FACEBOOK APP ID.Nella finestra che si apre inserite un indirizzo email valido ed una categoria inerente all’app in questione (ci riferiamo ai commenti Facebook).
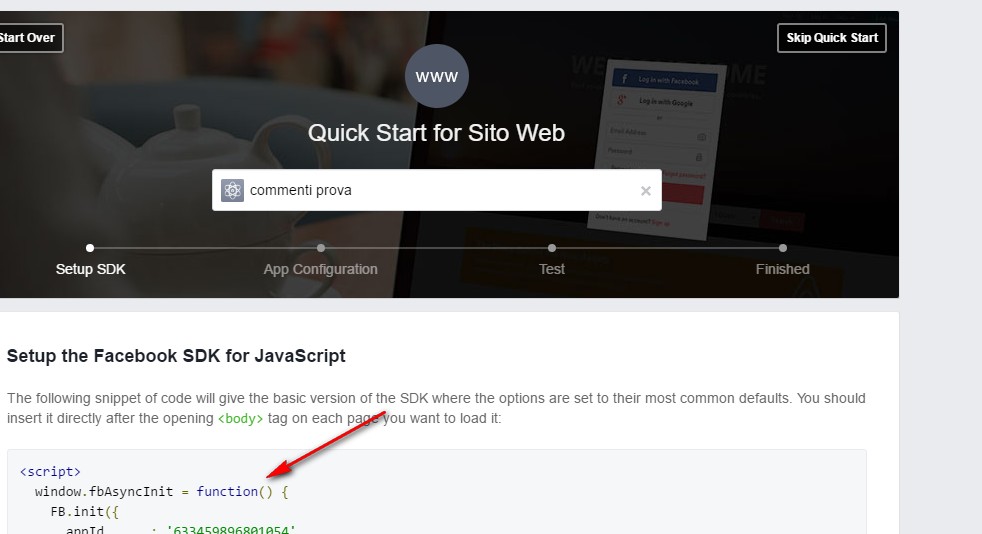
Il prossimo passo è il controllo antispamm infatti vi sarà chiesto di scegliere delle immagini, voi fatelo ed andate avanti, vi troverete davanti una pagina come quella sotto:
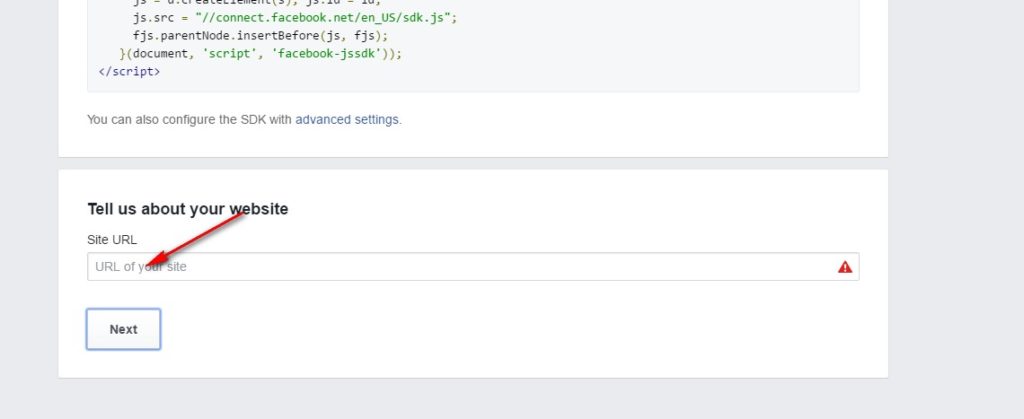
Sotto inserite il nome del vostro sito o quanto meno quello in cui intendete inserire i commenti e cliccate su next.
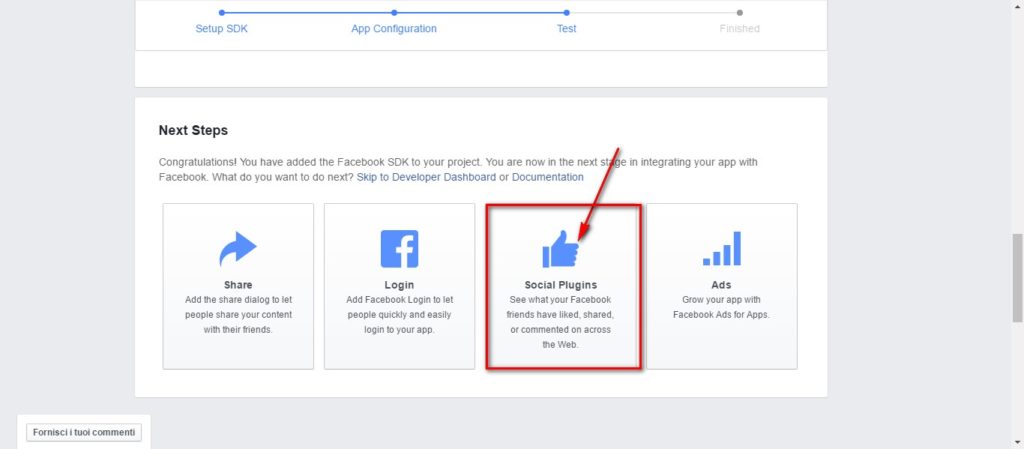
Si aprirà una sotto finestra dove vi verrà chiesto di provare altri plugin sociali di facebook (come il pulsante mi piace o condividi) lasciateli fare ed andate sotto ,cliccate su social plugins come nell’immagine:

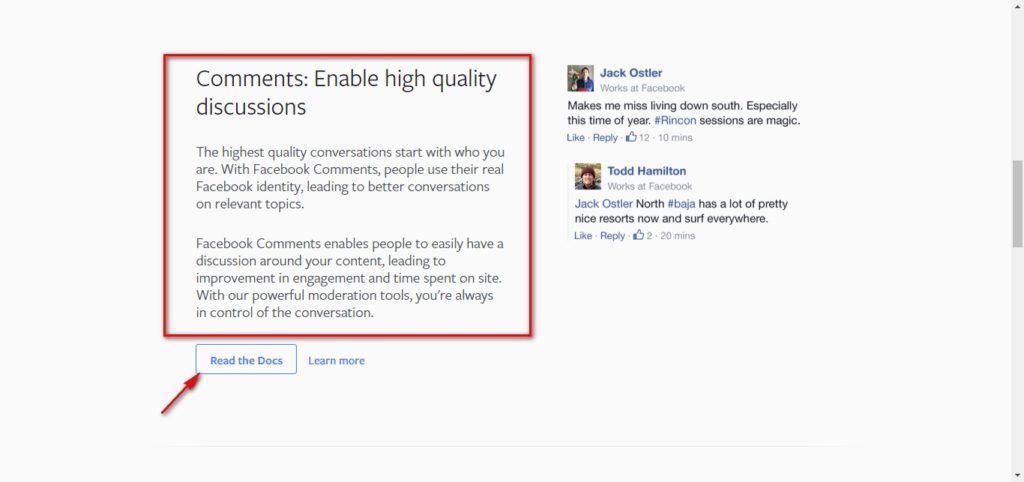
Nella pagina che si apre cercate la sezione dedicata ai commenti e cliccate su ‘Read the docs‘:
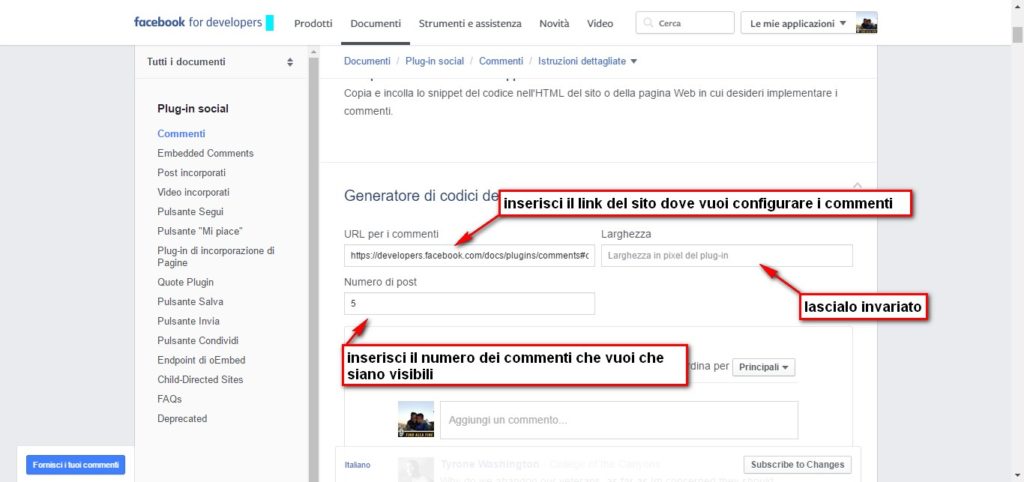
vi troverete nella pagina di configurazione del codice dei commenti:
Segui le istruzioni dell’immagine sopra ,ossia inserisci il link del sito in questione nell’apposito campo, il numero dei commenti e lascia invariato il campo relativo alla larghezza di questi così da assegnargli una dimensione automatica che si adatti a tutti i dispositivi.
Una volta riempiti i campi vi apparirà il pulsante ‘ottieni il codice’ come nell’immagine sotto:
Copiare ed incollare il codice nel sito
Copiate il codice della parte superiore in tutte le pagine del sito (vi consiglio di incollarlo nel file header.php comune a tutte le pagine) appena sotto il tag body.
Mentre incollate il seguente codice sotto i post dove desiderate che vi siano implementati i commenti:
<div class="fb-comments" data-href="http://www.miosito" data-numposts="5"></div>
Ora per diversificare tutti i commenti in base alla pagina cui puntiamo è opportuno conoscerne l’url corrente, e lo possiamo ottenere grazie alla combinazioni di alcune variabili d’ambiente in php:
$pagina = "http://" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI']; echo $pagina;
Moderare i commenti
Ora che abbiamo inserito i commenti nei nostri post è opportuno poterli moderare.
Inserite il seguente codice all’interno del tag head dell’header:
<meta property="fb:app_id" content="xxxxxxx"> <meta property="fb:admins" content="xxxxxxx" /> <script src="http://connect.facebook.net/it_IT/all.js#xfbml=1"></script>
Nella prima riga sostituite le x con la vostra APP ID, mentre nella seconda al posto delle x inserite il vostro ID di Facebook.
Per ricavare l’ ID Facebook vai sul tuo profilo e clicca col tasto destro del mouse in una parte vuota della pagina (ad esempio al lato, sullo sfondo) e scegli dal menu a tendina che si apre “Visualizza Codice Sorgente”. In base al browser che utilizzi ci saranno metodi diversi per visualizzare il codice della pagina. A questo punto premi insieme sulla tastiera Ctrl+F (combinazione rapida per effettuare una ricerca testuale sulla pagina) e cerchiamo la parola “user”. Il browser la evidenzierà e accanto ad esso apparirà un codice numerico. Copialo ed incollalo al posto delle xxxxxxx.
Conclusione
Ora puoi moderare i tuoi commenti di Facebook sul sito.
Ti basterà accedere al tool di Facebook Strumento di moderazione dei commenti, selezionare a sinistra la tua applicazione e vedrai apparire i commenti presenti sul tuo blog.
Cliccando in alto a destra su Impostazioni potrai aggiungere o rimuovere moderatori, effettuare restrizioni ai commenti, gestirli in maniera completa.
Per quanto riguarda il metodo con il plugin WordPress Il modo più semplice è quello di utilizzare il plugin Facebook Comments. In questa guida viene spiegato dettagliatamente.
Ciao e commentate!!