Tempo di lettura: 4 minuti
Il Webpack può essere definito come uno static module bundler per applicazioni JavaScript il cui suo scopo è quello di realizzare un pacchetto di assets utilizzabile direttamente nel browser.
La soluzione di un transpiler online , vista nella scorsa guida, è manuale e quindi non adatta a progetti di ampie dimensioni.In tal caso è utile affidarsi ad un tool ,come il WebPack, il quale ,tra l’altro,lavora molto bene con Babel.
Installare il WebPack
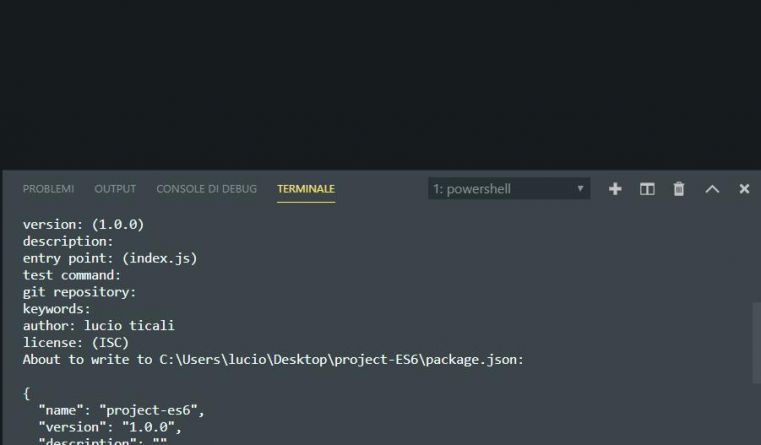
Innanzitutto organiziamo il nostro progetto all’interno di una cartella che chiameremo , con molta fantasia, project-ES6, quindi inizializiamo il progetto dichiarando il package.json. Questo si può editare sia manualmente che da riga di comando digitando:
npm init
Vi ricordo che dovete prima installare, se no lo avete già fatto, node.js, il quale è un framework che ci consente di scrivere applicazioni web in javascript anche server side. In questo caso lo sfruttiamo per scaricare altre librerie.
Personalizzate il file come meglio credete, anche se vi consiglio di lasciare tutto così almeno per il momento. Date invio ad ogni domanda.
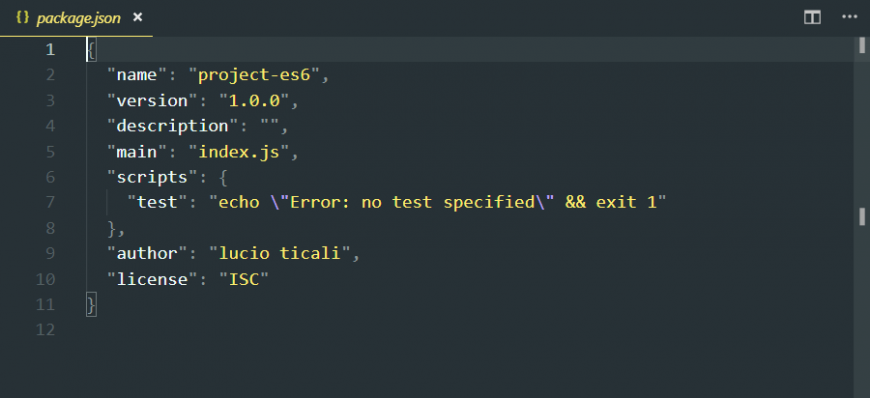
Se tutto è andato liscio nella directory del vostro progetto creata in precedenza ora vi è il file package.json, come in figura sotto:
dove vi sono definiti il nome del progetto, la versione, la descrizione,il main che sarebbe l’entry point (punto di ingresso) dell’applicazione, ecc…
E’ arrivato il momento di installare la dipendenza globale webpack e la dipendenza locale di sviluppo babel-loader:
npm i -g webpack
quindi:
npm i --save-dev babel-loader
Babel loader transpila il codice ES6 in ES5.
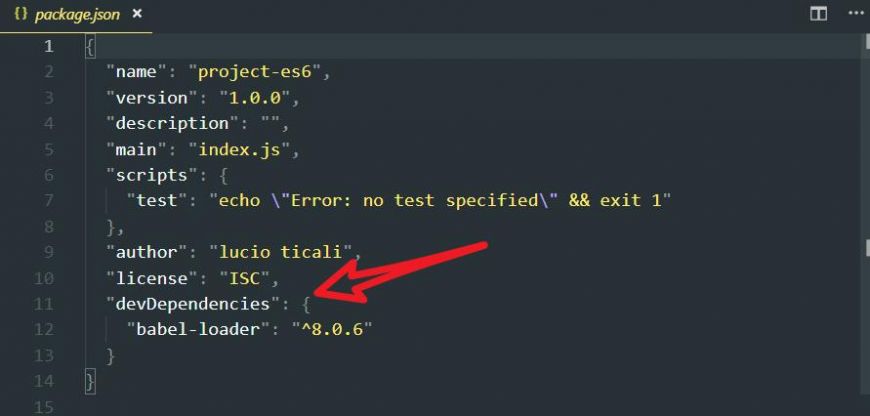
l’istruzione –save-dev crea le dipendenze (o
devDependencies)all’interno del file package.json a livello locale
Definire il file di configurazione
Nella root del progetto crete il file index.js (che sarà l’entry point dell’applicazione) ed il file di configurazione del webpack, il webpack.config.json (necessario alla corretta configurazione e funzionamento dello stesso), quindi scrivete:
module.exports = {
entry:'./index.js',
output:{
filename:'bundle.js'
},
mode: 'development',
module:{
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
}
entry: qui inserite il nome del file.js (entry point relativo al main del package.json);
output: inserite il nome del file che conterà l’output del progetto, ossia il file transpilato.
Fatto ciò posizionatevi all’interno della cartella principale del progetto e ,da riga di comando,digitate:
webpack
se non ci sono errori ora, sempre all’interno della root, dovrebbe esserci la cartella dist contenente file bundle.js il quale conterrà il codice transpilato.
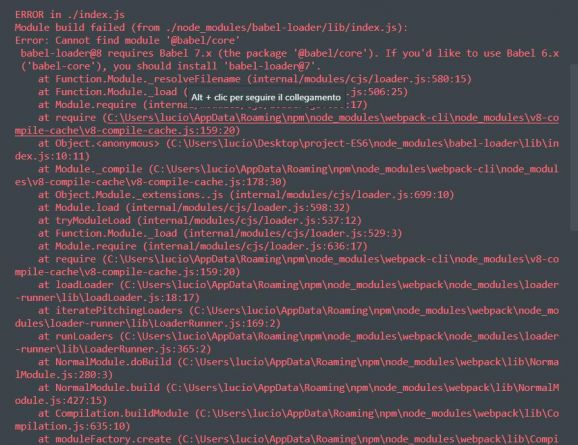
Se dovesse restituire un errore del genere:
installate anche il @babel-core, quindi da riga di comando digitate:
npm install @babel/core --saveProviamo il webpack
Finalmente siamo pronti per testare il nostro bel webpack. Aprite il file index.js (entry point) e digitate codice javascript ES6 a piacere:
let a =1; const b = 2; console.log(a+b);
una volta fatto transpilatelo, quindi digitate:
webpack
All’interno della root del progetto create il file index.html dove scriverete:
<html>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
come potete notare richiamo il file bundle.js.
Ora aprite il file index.html con un qualsiasi browser per testarne il funzionamento. Digitate da tastiera f12 (ispeziona), da console dovrebbe esserci il risultato 3 dato dalla somma delle variabili a e b.
Anche per oggi è tutto, se avete dubbi non esitate a contattarmi.
Vi ricordo che potete acquistare il mio corso completo di Angular 7.x ad un prezzo scontatissimo solo per pochissimi giorni oramai.