Tempo di lettura: 15 minuti
Questa Guida Laravel è un prosieguo naturale del tutorial dove abbiamo realizzato un sistema di autenticazione con lo stesso, dunque ,se non l avete fatto vi consiglio di leggervela.
Nella seguente realizzeremo un’applicazione web , quindi un classico CRUD (Create, Read ,Update, Delete) passo dopo passo partendo da zero. Memorizzeremo i dati su un un database MySql.
Guida Laravel: i vantaggi di utilizzare Laravel
Laravel è un framework PHP orientato alla programmazione ad oggetti ed al pattern architetturale MVC (che se non conoscete consiglio caldamente di studiarvi) e all’eliminazione di uno dei nostri peggiori nemici, lo spaghetti code. Presenta, inoltre, un comodo sistema di bundles per “pacchettizzare” i nostri software (parliamo quindi di HMVC), in modo tale da creare applicazioni sempre più sofisticate e al tempo stesso facilmente manutenibili.
La sua storia comincia nel 2011, quando Taylor Otwell decide di “rendere lo sviluppo web più facile e divertente, perché è quello che amo fare”. Da allora di strada ne è stata fatta, nonostante siano passati solo poco meno di due anni.
Attualmente, infatti, il progetto è arrivato alla versione 8 ed offre tante novità molto interessanti, il mio consiglio comunque è quello di utilizzare la versione 7 n quanto la 8 è ancora in fase alpha.
La documentazione ufficiale la trovate all’indirizzo laravel.com e come recita la stessa ,il framework per poter essere utilizzato senza problemi necessita di alcuni requisiti fondamentali quali:
- PHP> = 7.3.0
- Estensione XML PHP
- Estensione PHP PDO
- Estensione PHP JSON
- Ctype PHP Extension
- Estensione PHP BCMath
- Estensione PHP OpenSSL
- Estensione PHP Mbstring
- Tokenizer PHP Extension
Guida Laravel: Il Composer
Per poter lavorare con Laravel è necessario installare Composer, questo è un progetto open source per la gestione delle dipendenze di librerie PHP e l’autoloading delle classi.
Il funzionamento dello stesso è basato sulla presenza di un file di configurazione, denominato composer.json il quale viene utilizzato per impostare le dipendenze con librerie di terze parti da utilizzare nel progetto.
Installare Composer
Per Windows:
Il modo più semplice di installare Composer è quello di fare il download dell’installer dal seguente indirizzo “https://getcomposer.org/Composer-Setup.exe”.
Per Linux/macOS:
Si può digitare nel terminale il seguente comando:
php -r “readfile(‘https://getcomposer.org/installer’);” | php
Queste istruzioni installano il file composer.phar nella directory corrente. Se si vuole rendere disponibile Composer a livello di sistema, si può spostare il file composer.phar nella directory usrlocal/bin nel modo seguente:
sudo mv composer.phar /usr/local/bin/composer
per essere sicuri della corretta avvenuta installazione da terminale digitate:
composer
se vi restituisce la versione con altri dati come di seguito è ok:
bene ,ora siamo pronti per realizzare il progetto con Laravel.
Creare il progetto laravel
Se avete installato una versione di php superiore o uguale alla 7.3 potete gestire la realizzazione del progetto laravel mediante il composer installer, digitando da terminale, sistema più veloce:
composer global require laravel/installer
quindi per realizzare il progetto con il framework poi semplicemente, spostandovi nella vostra directory scelta per i progetti:
laravel new name-project
Nel caso in cui aveste una versione di php inferiore alla 7.3, da terminale ed all’interno della directory scelta digitate, sistema più lento:
composer create-project --prefer-dist laravel/laravel name-project
Realizza il progetto Student
Bene quindi spostatevi nella directory scelta per i vostri progetti e da terminale digitate:
laravel new student
come potete notare in pochi istanti viene scaricato il progetto laravel.
Verifichiamone la versione, spostandovi all’interno della directory student :
cd student php artisan -v
se tutto è andato a buon fine dovrebbe restituirvi la versione (attualmente la 8.x.x).
Realizza il database
Per questa guida utilizzerò il server virtuale Xampp per la gestione del Php e del database Mysql. Quindi vado a realizzare il db dalla shell dello stesso:
mysql -u root -p
nel momento in cui vi chiede la password inseritela, se non la avete impostata date semplicemente invio, dunque successivamente digitate:
CREATE DATABASE student_db;
Il database è stato realizzato, per verifica digitate:
show databases;
se aprite il PhpMyAdmin all’indirizzo http://localhost/phpmyadmin/, dovreste trovare il database appena creato, la realizzazione delle tabelle le gestiremo con Laravel a breve. E’ chiaro che potete creare il database manualmente, come preferite.
Configura il database su Laravel
Con il vostro Ide preferito aprite il progetto Student, nella struttura dello stesso dovreste trovare il file .env , apritelo:
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:vojmMS8GCtCNSNGz0nE3TAIEZYRNKBV9c4zvDLdGfuw=
APP_DEBUG=true
APP_URL=http://localhost
LOG_CHANNEL=stack
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
BROADCAST_DRIVER=log
CACHE_DRIVER=file
QUEUE_CONNECTION=sync
SESSION_DRIVER=file
SESSION_LIFETIME=120
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_MAILER=smtp
MAIL_HOST=smtp.mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS=null
MAIL_FROM_NAME="${APP_NAME}"
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=mt1
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
ecco come si presenta.
Poiché laravel può eseguire l’applicazione in diversi ambienti, locale o produzione , per agevolare la configurazione nei diversi ambienti, il framework fa uso della libreria PHP DotEnv.
In poche parole il file .env è un file di configurazione di Laravel , difatti spiccano la variabile d’ambiente APP_NAME con il nome del progetto, l’APP_KEY etc…
Se scorrete un po più in basso vi sono anche le variabili che ci consentono di configurare il db:
... DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel DB_USERNAME=root DB_PASSWORD= ...
ok andiamo a modificare:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=student_db DB_USERNAME=root DB_PASSWORD=
come puoi notare ho modificato il nome del db , inserendo il nostro, il resto lasciatelo così come è, se avete una password inseritela.
Guida Laravel: Realizzare le tabelle con le migrations
Innanzitutto realiziamo il model , classe che ci consente di gestire le tabelle in laravel. Da terminale spostatevi nella root principale del progetto e digitate:
php artisan make:model Student -m
inserendo il flag -m realiziamo anche la migration dello stesso.
Ora sotto la directory App/Models trovate il file Student.php, mentre sotto Database/Migration trovate, fra le altre anche, 2020_10_09_082121_create_students_table.php, file di migrazione per realizzare la tabella. La data iniziale nel nome serve a gestirne l’ordine di realizzazione.
Apritelo:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateStudentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
}
ecco come si presenta.
La up()funzione consente di creare / aggiornare tabelle, colonne e indici.
La down()funzione consente di invertire un’operazione eseguita con il metodo up.
Modificate come di seguito:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateStudentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email');
$table->string('phone');
$table->string('password');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
}
come puoi vedere ho configurato la realizzazione dei campi. Da terminale digitate:
php artisan migrate
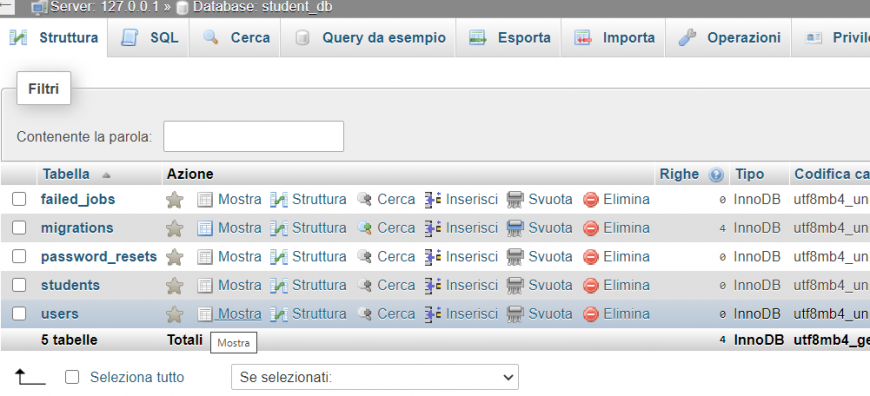
comando con il quale creo tabella con i relativi campi nel db. Difatti se riaprite phpMyAdmin trovate il db popolato con la tabella students:
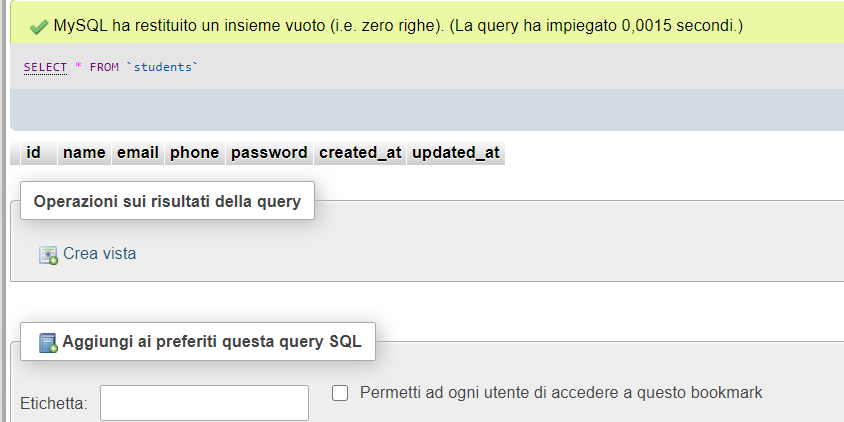
ed i campi, ora chiaramente vuoti:
modifichiamo il model relativo alla tabella,aprite il file App/Models/Student.php:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
use HasFactory;
}
e modificate:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Student extends model
{
protected $fillable = ['name', 'email', 'phone', 'password'];
}
l’array $fillable consente di modificare i campi inseriti all’interno dello stesso, in alternativa si potrebbe utilizzare $guarded ,che all’opposto, consente di modificare tutti i campi tranne quella dichiarata:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Student extends model
{
protected $guarded = ['id'];
}
Realizzare il controller per la gestione delle rotte
Il controller è la classe ci consente di gestire le routes (percorsi o rotte) in laravel, quindi l’aggiunta, la modifica, la vista e la cancellazione dei dati nel database.
Da terminale digitate:
php artisan make:controller StudentController --resource
aggiungendo il flag –resource realiziamo tutti i metodi necessari che ora andremo a vedere.
Apritelo sotto App/Http/Controller/StudentController.php:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class StudentController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
esso contiene vari metodi:
- index () => mostra l’elenco degli studenti
- create () => crea uno studente utilizzando un modulo
- store () => crea uno studente nel database
- show () => mostra uno studente specifico
- edit () => aggiorna i dati dello studente utilizzando un modulo
- update () => aggiorna i dati degli studenti utilizzando un modulo
- destroy () => rimuove un particolare studente
modifichiamo tali metodi come di seguito:
<?php
namespace App\Http\Controllers;
use App\Student;
use Illuminate\Http\Request;
class StudentController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$student = Student::all();
return view('index', compact('student'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$storeData = $request->validate([
'name' => 'required|max:255',
'email' => 'required|max:255',
'phone' => 'required|numeric',
'password' => 'required|max:255',
]);
$student = Student::create($storeData);
return redirect('/students')->with('completed', 'Student has been saved!');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$student = Student::findOrFail($id);
return view('edit', compact('student'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$updateData = $request->validate([
'name' => 'required|max:255',
'email' => 'required|max:255',
'phone' => 'required|numeric',
'password' => 'required|max:255',
]);
Student::whereId($id)->update($updateData);
return redirect('/students')->with('completed', 'Student has been updated');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
$student = Student::findOrFail($id);
$student->delete();
return redirect('/students')->with('completed', 'Student has been deleted');
}
}
Configura le rotte
Aprite il file sotto Routes/web.php ed aggiungete StudentController.php:
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::resource('students', 'App\Http\Controllers\StudentController');
da terminale digitate:
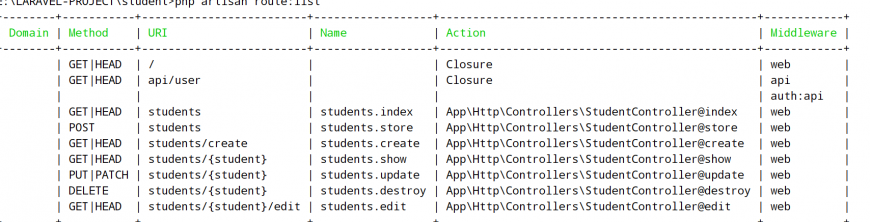
php artisan route:list
ecco il risultato:
Realizza le viste con Blade
Spostatevi all’interno della directory Resource/Views e realizzate i seguenti file mediante il modello di Blade (con estensione blade mi raccomando):
- layout.blade.php
- index.blade.php
- create.blade.php
- edit.blade.php
Utilizzare il framework css Bootstrap
Utilizzeremo il layout.blade come file master per quanto riguarda il template delle viste, per cui apritelo ed aggiungete le seguenti righe, come vedete ho aggiunto i collegamenti cdn relativi all’utilizzo del framework css di bootstrap in modo tale da avere un layout carino e responsive:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel 7/6 CRUD App Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
@yield('content')
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" type="text/js"></script>
</body>
</html>
se volete approfondire il template blade di laravel potete fare click qui.
Configurare il layout Create.blade
Configuriamo il file in modo tale da creare, archiviare e convalidare i dati di un utente utilizzando i componenti Bootstrap Form e Card UI.
Aprite resource/views/create.blade.php e aggiungete:
@extends('layout')
@section('content')
<style>
.container {
max-width: 450px;
}
.push-top {
margin-top: 50px;
}
</style>
<div class="card push-top">
<div class="card-header">
Add User
</div>
<div class="card-body">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div><br />
@endif
<form method="post" action="{{ route('students.store') }}">
<div class="form-group">
@csrf
<label for="name">Name</label>
<input type="text" class="form-control" name="name"/>
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" name="email"/>
</div>
<div class="form-group">
<label for="phone">Phone</label>
<input type="tel" class="form-control" name="phone"/>
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="text" class="form-control" name="password"/>
</div>
<button type="submit" class="btn btn-block btn-danger">Create User</button>
</form>
</div>
</div>
@endsection
Per generare un nuovo utente viene chiamato in causa il metodo create() del controller StudentController.php:
// StudentController.php
/**
* Show the form for creating a new resource.
*/
public function create()
{
return view('create');
}
/**
* Store a newly created resource in storage.
*/
public function store(Request $request)
{
$storeData = $request->validate([
'name' => 'required|max:255',
'email' => 'required|max:255',
'phone' => 'required|numeric',
'password' => 'required|max:255',
]);
$student = Student::create($storeData);
return redirect('/students')->with('completed', 'Student has been saved!');
}
avviate il server:
php artisan serve
aprite http://127.0.0.1:8000/students/create , quindi compilate il form e date invio, se tutto procede per il verso giusto siete riusciti ad inserire i dati dello studente nel db.
Nota bene se dopo l’invio dei dati l’app vi restituisse errore come se non trovasse la classe Student, eseguite da terminale il seguente comando:
composer dump-autoloadquesto potrebbe succedere perchè in laravel 8 sono cambiati i namespace delle classi.
Mostra la lista degli studenti
Implementiamo ora la vista che si occupa di restituire la lista degli elementi presenti nel db , in questo caso gli studenti:
// StudentController.php
public function index()
{
$student = Student::all();
return view('index', compact('student'));
}
quindi aprite resource/views/index e digitate:
@extends('layout')
@section('content')
<style>
.push-top {
margin-top: 50px;
}
</style>
<div class="push-top">
@if(session()->get('success'))
<div class="alert alert-success">
{{ session()->get('success') }}
</div><br />
@endif
<table class="table">
<thead>
<tr class="table-warning">
<td>ID</td>
<td>Name</td>
<td>Email</td>
<td>Phone</td>
<td>Password</td>
<td class="text-center">Action</td>
</tr>
</thead>
<tbody>
@foreach($student as $students)
<tr>
<td>{{$students->id}}</td>
<td>{{$students->name}}</td>
<td>{{$students->email}}</td>
<td>{{$students->phone}}</td>
<td>{{$students->password}}</td>
<td class="text-center">
<a href="{{ route('students.edit', $students->id)}}" class="btn btn-primary btn-sm"">Edit</a>
<form action="{{ route('students.destroy', $students->id)}}" method="post" style="display: inline-block">
@csrf
@method('DELETE')
<button class="btn btn-danger btn-sm"" type="submit">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
@endsection
Buono!!
Modifica dei dati
E’ arrivato il momento di gestire la modifica dello studente:
// StudentController.php
/**
* Edit the specified resource.
*/
public function edit($id)
{
$student = Student::findOrFail($id);
return view('edit', compact('student'));
}
/**
* Update the specified resource in db.
*/
public function update(Request $request, $id)
{
$updateData = $request->validate([
'name' => 'required|max:255',
'email' => 'required|max:255',
'phone' => 'required|numeric',
'password' => 'required|max:255',
]);
Student::whereId($id)->update($updateData);
return redirect('/students')->with('completed', 'Student has been updated');
}
il metodo nello specifico è l’update() del controller StudentController.php.
Aprite il file resource/views/edit.blade.php e digitate:
@extends('layout')
@section('content')
<style>
.container {
max-width: 450px;
}
.push-top {
margin-top: 50px;
}
</style>
<div class="card push-top">
<div class="card-header">
Edit & Update
</div>
<div class="card-body">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div><br />
@endif
<form method="post" action="{{ route('students.update', $student->id) }}">
<div class="form-group">
@csrf
@method('PATCH')
<label for="name">Name</label>
<input type="text" class="form-control" name="name" value="{{ $student->name }}"/>
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" name="email" value="{{ $student->email }}"/>
</div>
<div class="form-group">
<label for="phone">Phone</label>
<input type="tel" class="form-control" name="phone" value="{{ $student->phone }}"/>
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="text" class="form-control" name="password" value="{{ $student->password }}"/>
</div>
<button type="submit" class="btn btn-block btn-danger">Update User</button>
</form>
</div>
</div>
@endsection
con questo abbiamo appena terminato il nostro semplicissimo CRUD, fate tutte le prove del caso, aggiungete studenti, modificateli e cancellateli.
Potete scaricarvi le risorse dell’applicazione da Github.